By Michael Cordeiro
How can collecting your audiences’ true feelings about your products or their experience with your brand become as easy as landing on your home page?
The simplest way to gain insight into your audience and customers is to meet people where they use your products and services every day. Whether that’s within an application or a website, Alchemer makes it simple to survey your audience where they use you the most! We’ll unpack how to embed your Alchemer projects and workflows in the sites your customers are in each day.
The Building Blocks
There are a few key items one needs to be successful in embedding an Alchemer project on your site, or anywhere that one has access to custom scripting, such as a web or mobile product. We’ll list these below:
- A Collaborator license or higher within the Alchemer Platform.
- A complete survey/project build, ready to be distributed and collect responses.
- A website, or a web or mobile product.
- Access to custom scripting on the website or in-product. You may need to loop in with your technology or web teams to get this done.
The Four Types of Embeds with Alchemer
Alchemer offers four different options for embedding a survey on a website or in-product. Depending on your environment and use case, each offers a similar experience of adding survey functionality! Alchemer offers:
Loop in with your web or technology teams as necessary to understand which option is the best fit for your needs.
Say we want to include our survey project on the first page of our website, where respondents can fill out a questionnaire and once completed. It will still need the same website experience as the rest of your site. In our example below, we will focus on utilizing and implementing a JavaScript embed. The JavaScript embed option is fantastic for many reasons, but the biggest benefit is that it will inherit the styling of your website, and once a response is completed, respondents will remain on your website, as opposed to leaving the site from an HTML embed. Additionally, the survey project will automatically identify mobile survey taking and style itself to provide a clean experience on a variety of devices.
The JavaScript Embed
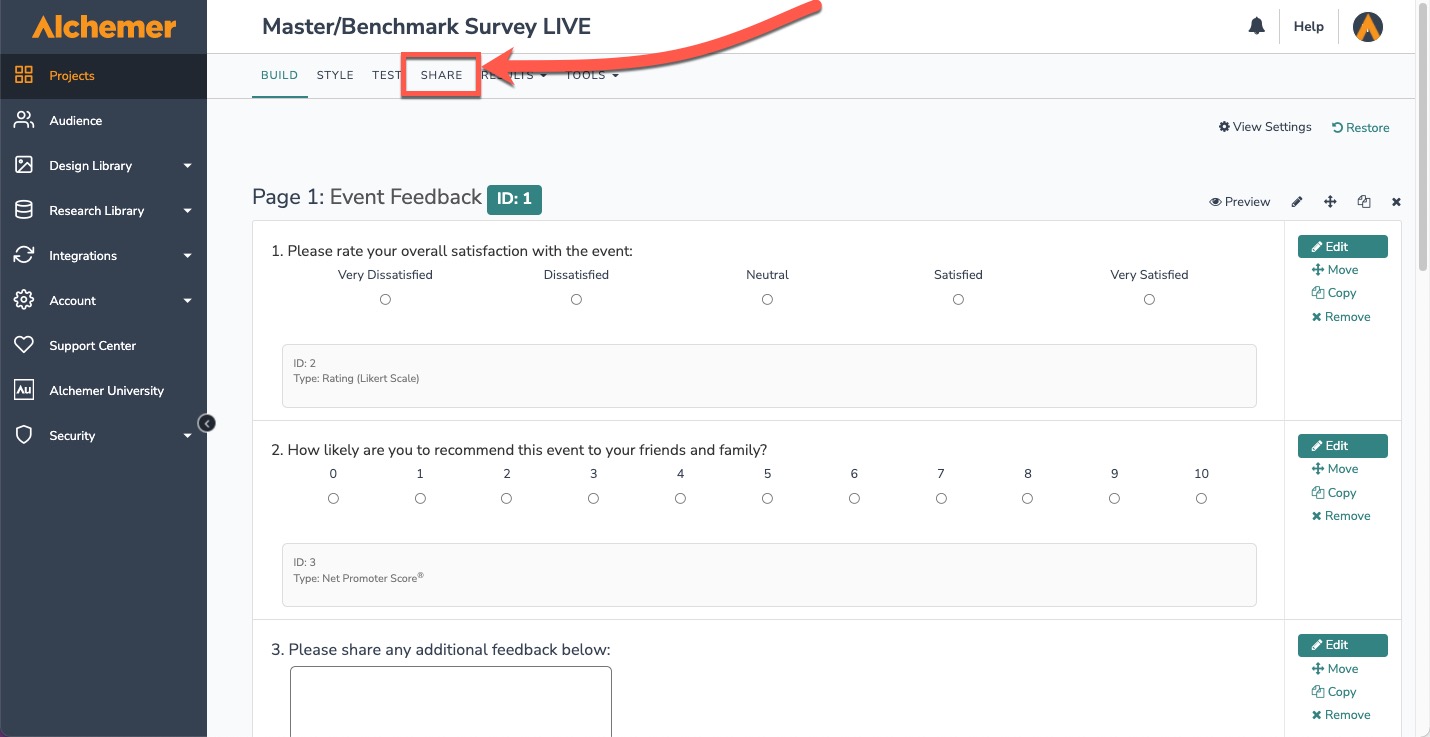
Our survey example is a general event feedback solution where we are collecting information on general satisfaction. After our survey is completely built out to our liking, let’s go ahead and navigate to the Share tab:

On the share tab you’ll scroll down to the source tracking section, and select the Embedded Survey option within the On Your Website column:

From the pop up, go ahead and copy the JavaScript embed for later use on your live site:

Make sure you highlight and copy all text that exists in this code box! This will ensure proper functionality when one adds this to a site.
The next step is to move over to your site where you would like to have the project display within a webpage. In our example, we want to have a survey display at the top of our website. To do this, navigate to where your styling takes place on a webpage builder. Depending on where your page is hosted, the navigations will be different.
In our example, all styling and theme changes exist on the Style page of our host. We will find the section where we can add some code, and specifically the <Custom Head> area. A custom <Head> allows for a website to have embedded JavaScript to control what appears on the site. Our site before adding a header looks like this:

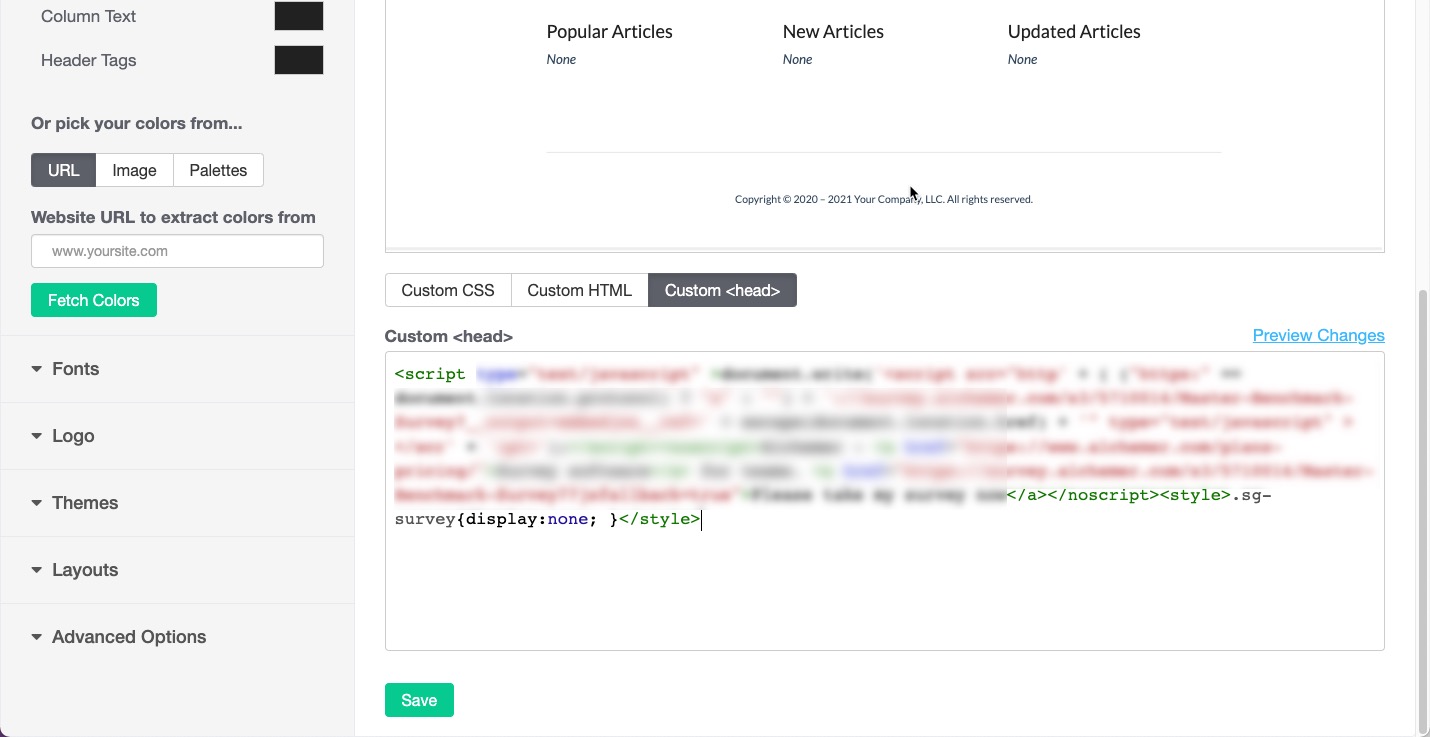
We will go ahead and navigate within the editor to the Custom <head> section and apply our copied code from the Alchemer platform:

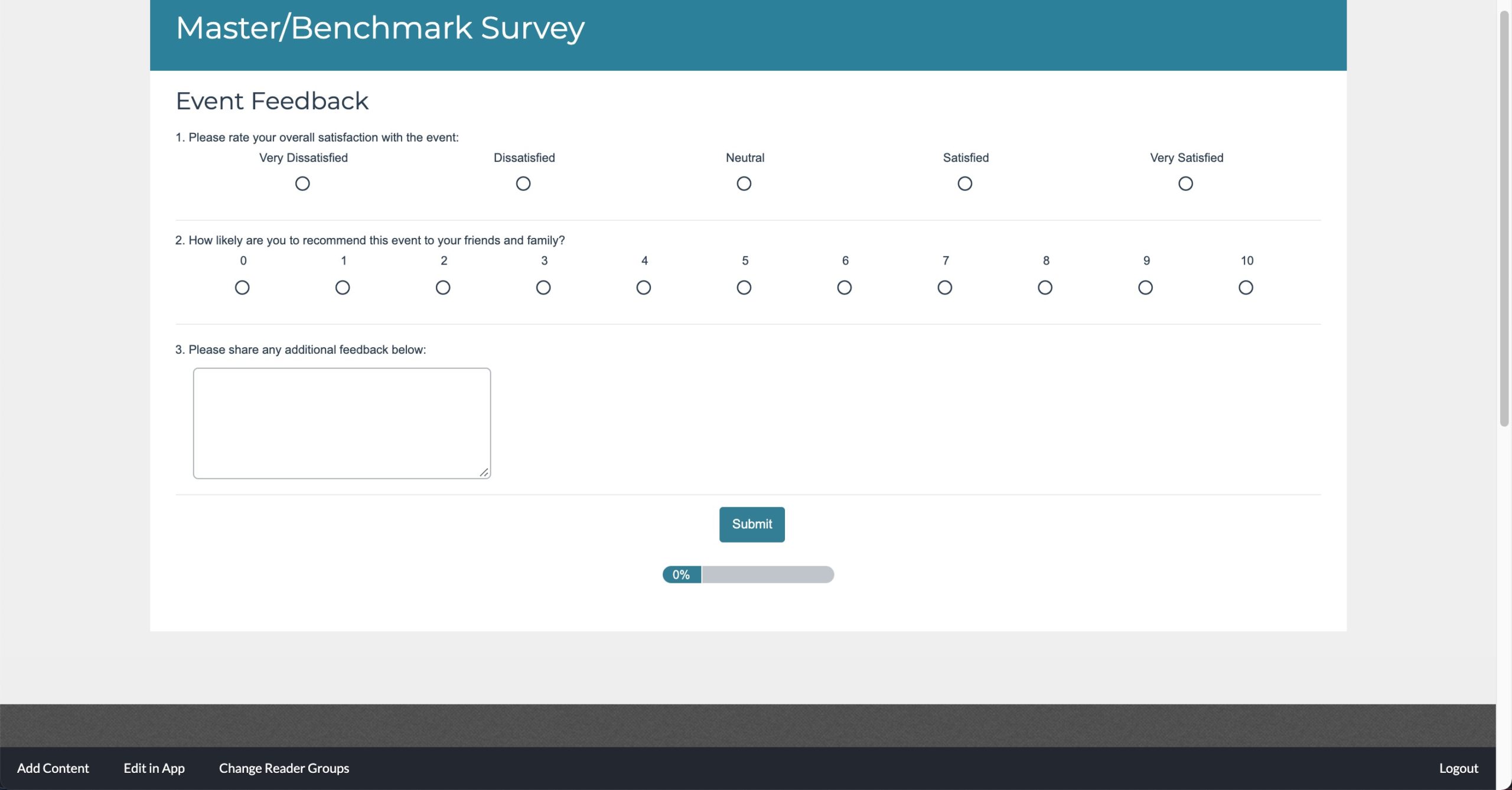
Save the change and look at your page! Your survey project now exists at the top of your webpage and can be answered without changing the website experience:

And here is a live look at how a response will go, and one can seamlessly use the site afterward.

Collect Responses Where Your Audience Sees You the Most
Being able to collect data from a place your audiences access every day is extremely valuable, and a simple way to get the information needed to best reflect and ultimately affect their experiences. With the Alchemer embed capabilities, your data collection process is taken to a whole new level! And remember, loop in with your technology and web management teams for assistance here. They should have the tools you need to be successful. For more information, check out our Embed documentation for additional details.