By Michael Cordeiro, Technical Writer
If you have visited an airport, a doctor’s office, or any event, chances are you’ve probably seen a kiosk or someone holding a tablet where the buttons are emoticons or images.
Being able to collect immediate feedback on an experience is not about rebuilding the wheel, and it’s simple to do in Alchemer. Emoticons assist survey administrators in collecting meaningful responses swiftly, as a respondent can provide their true feelings in a low-effort way.
Emoticons are particularly helpful when dealing with children (medical intake forms often use these for pain levels) and people who struggle with the language of the survey.
For this blog, we’ll dive into adding emoticons or any image to your answer options within your Alchemer account!
The Building Blocks
Let’s unpack a training event for your organization so that customers can respond to how satisfied they were.
But what about the project’s structure? We do not want to make it incredibly long, so we are going to ask two questions:
- How satisfied an attendee was with the training events.
- An essay-type question for a respondent to be able to provide specifics.
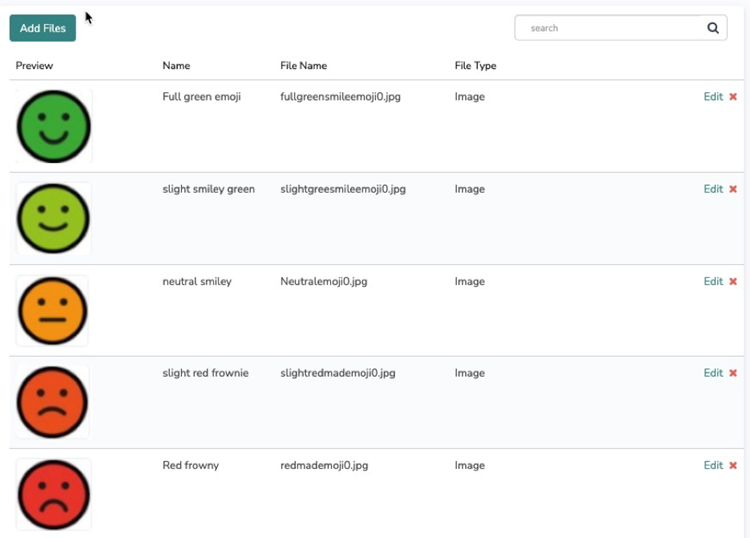
With our first question, we want to add images to be selected that represent a respondent’s feelings. We will add images to our file library for use in a survey. Our first step is to know which images we want to use. Images can be pulled from a quick Google search if they need to be sourced. In our example, we will use 5 images that represent different emotional meanings as our answer options:

It is important to keep in mind copyright laws and regulations when using images. Always ensure that your images are compliant and available for public use when pulling images from internet sources.
Once we know the structure, lets add each image separately to our file library for later use. From the main dashboard, select Design Library > Files:

On the files page, select Add Files:

Next, select Choose Files that display in the popup window. This launches your devices’ finder for files. Select an image one would like to reference, then choose open:

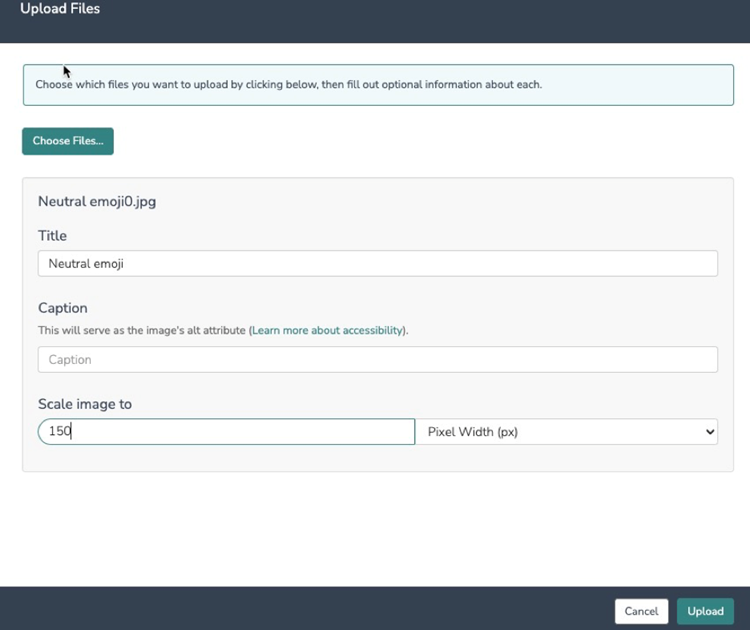
Select open and title the image. Next, under the Scale image to section, set the scaling to pixels. We recommend images of 150 pixels for answer options:

Once the above fields are filled out, click update! The image now exists in the library and is ready to be referenced. Repeat this process for each image one would like to include in their live project. For our use case, we have added 5 emoticons that range from not satisfied to very satisfied:

Now that the images are within the library, we are ready to apply them to our projects!
Put Your Images to Work!
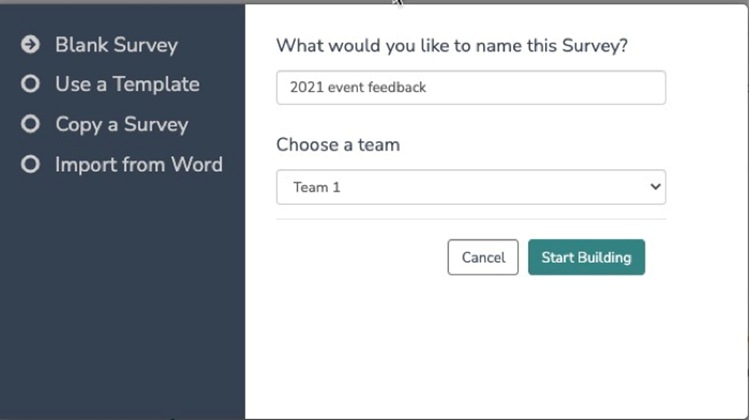
Let’s create a new survey via Create New on the dashboard, and title the project appropriately, here we will use 2021 Event Feedback. Next click Start Building:

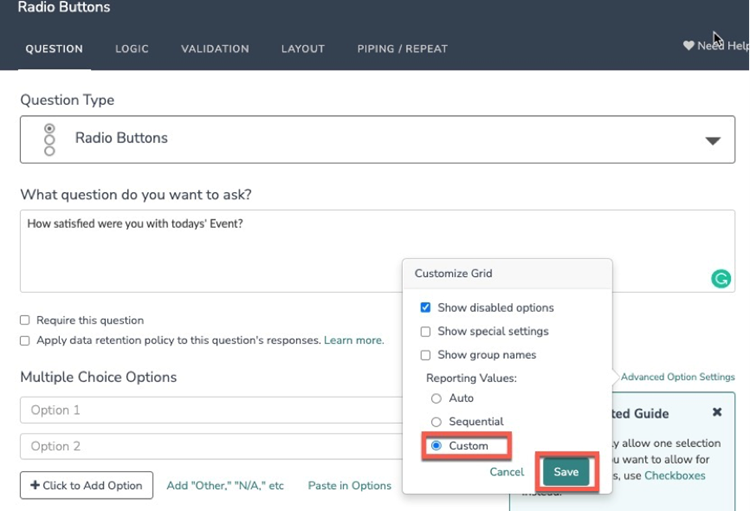
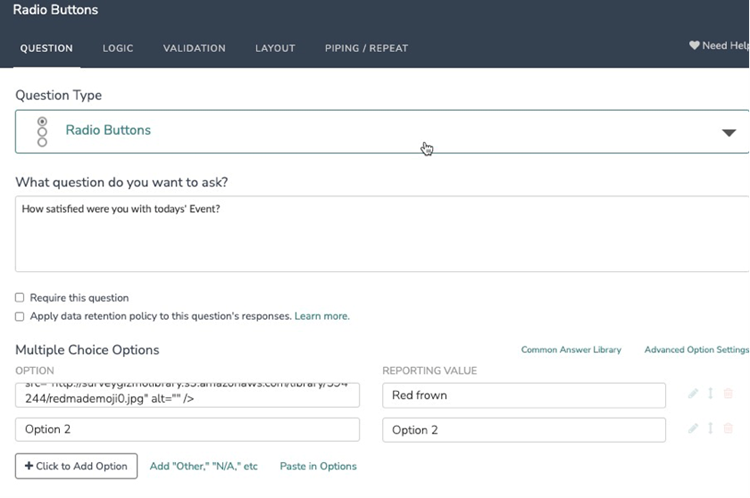
Add a Radio buttons question to your project with a title like, “How satisfied were you with todays’ event?” Next, select Advanced Option Settings, and click Custom for reporting values. Click Save:

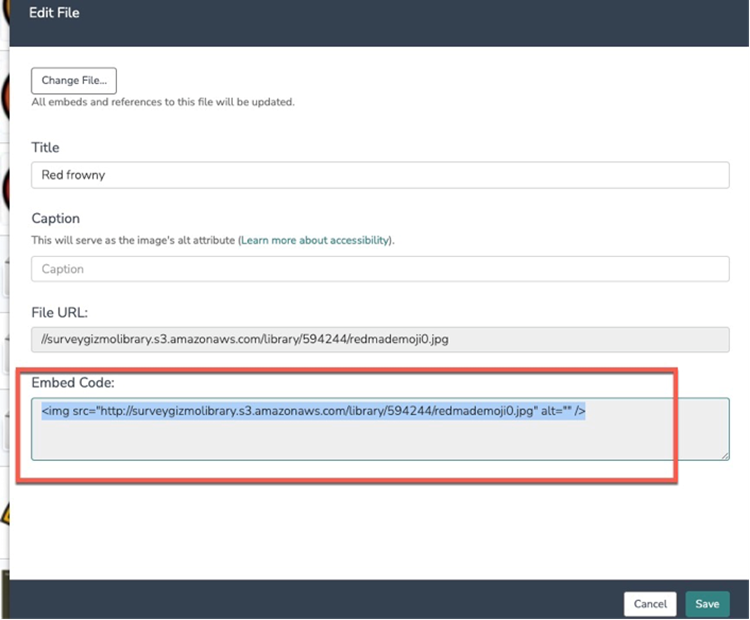
We are now ready to add images into our question! In a new tab navigate to the Design Library > Files section of the platform. Let’s start with the red frown, as that is the most unsatisfactory image for the use case. Once within files, select Edit for the first image we want to add:

Next Copy the embed code from the popup menu. We will use this to add the image to our question type:

Navigate back to the Survey builder page. Edit the radio buttons question and paste the embed code in the option section. I name the reporting value to represent the image as seen below:

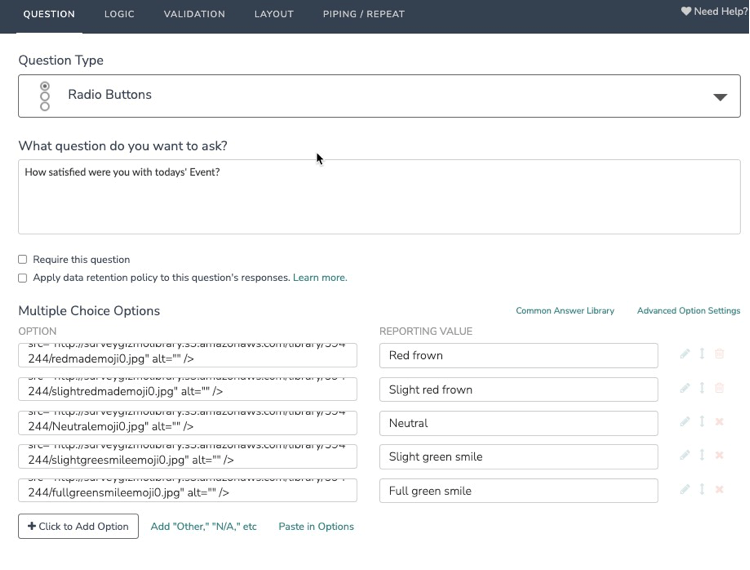
Rinse and repeat! Add all embed codes as separate answer options and define each reporting value:

Save the question. All the images are within the question type and selectable as a respondent:

For questions like this, I always recommend a horizontal answer option display. Select the Edit button at the top right of a question within the builder, as seen above. In the popup menu that displays, navigate to the Layout tab, and under Orientation Labels & Options, select Horizontal and Save:

The final step is to add an essay question type to our project. This allows respondents to expand on their feelings with specifics. Once added, our final project looks like this:

Test! Test! Test!
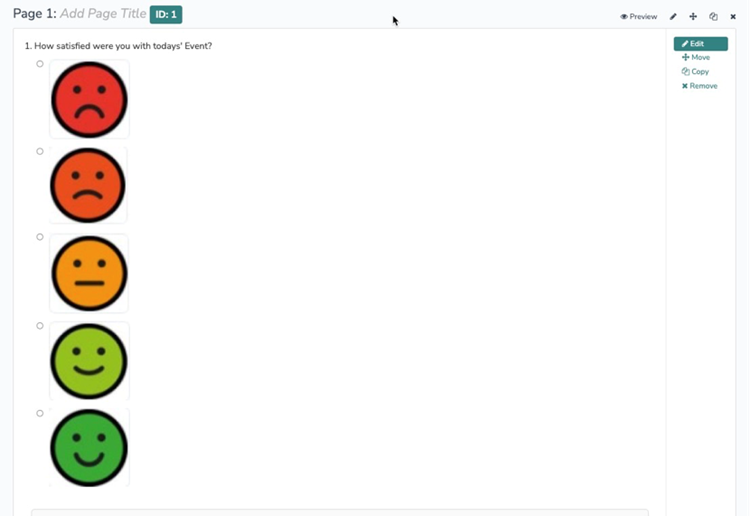
If you have followed along successfully, a live survey taking experience for the question will look like this:

Respondents can now answer based on images instead of reading through options that box their feelings. It’s important to know that these images are not just limited to scale type questions! We always encourage our users to explore all methods of data collection when images are included.
Timing is everything
When it comes to making informed decisions, timing can make or break an experience top-down. Time is a valuable resource for everyone, and particularly respondents. With images in your survey projects, do the tough work for your respondents so that they can relay the important information needed in a simple, low-effort action.